Quickstart
Context
This quick example is an application that uses the hello-stacker Stack to generate the basic structure of a web page in HTML.
Follow the steps below to create a web page structure with the hello-stacker Stack. These are the same steps to create a real application.
Step 1. Install STK CLI
Install STK CLI according to your operating system:
Set up your user in Git
After installing Git and STK CLI, configure the username and email for your repository account. In the terminal, run the following command sequence:
Step 1. Set up your user name and email
Name:
git config --global user.name "{username}"
Email:
git config --global user.email "{email}"
Step 2. Check the configuration
Run the commands below:
git config --get user.name
Then:
git config --get user.email
If you get your Git repository username and email in the terminal, follow the steps below. If you have no response in the terminal or need to correct something, repeat Step 1.
Step 2. Import a Stack
If you already have one of the available Stacks installed on your computer and want to use one of them to create this application, skip to Step 3.
To create an application you need a Stack as a Template. To import a Stack use the command below:
stk-legacy import stack <URL_OF_STACK_IN_GIT>
For this example, import the hello-stacker Stack:
stk-legacy import stack https://github.com/stack-spot/stack-hello-stacker
If you used the link above to add a Stack and there was an error, run the commands one at a time in your terminal:
git config --global http.sslverify false
git config --global https.sslverify false
Go to the Studios website to find the available Stacks on StackSpot. Then copy the URL to use in this command.
Step 3. Consult Stacks, Templates, Plugins, and Stackfiles
Before creating an application, check the Stacks features you can use to create an application:
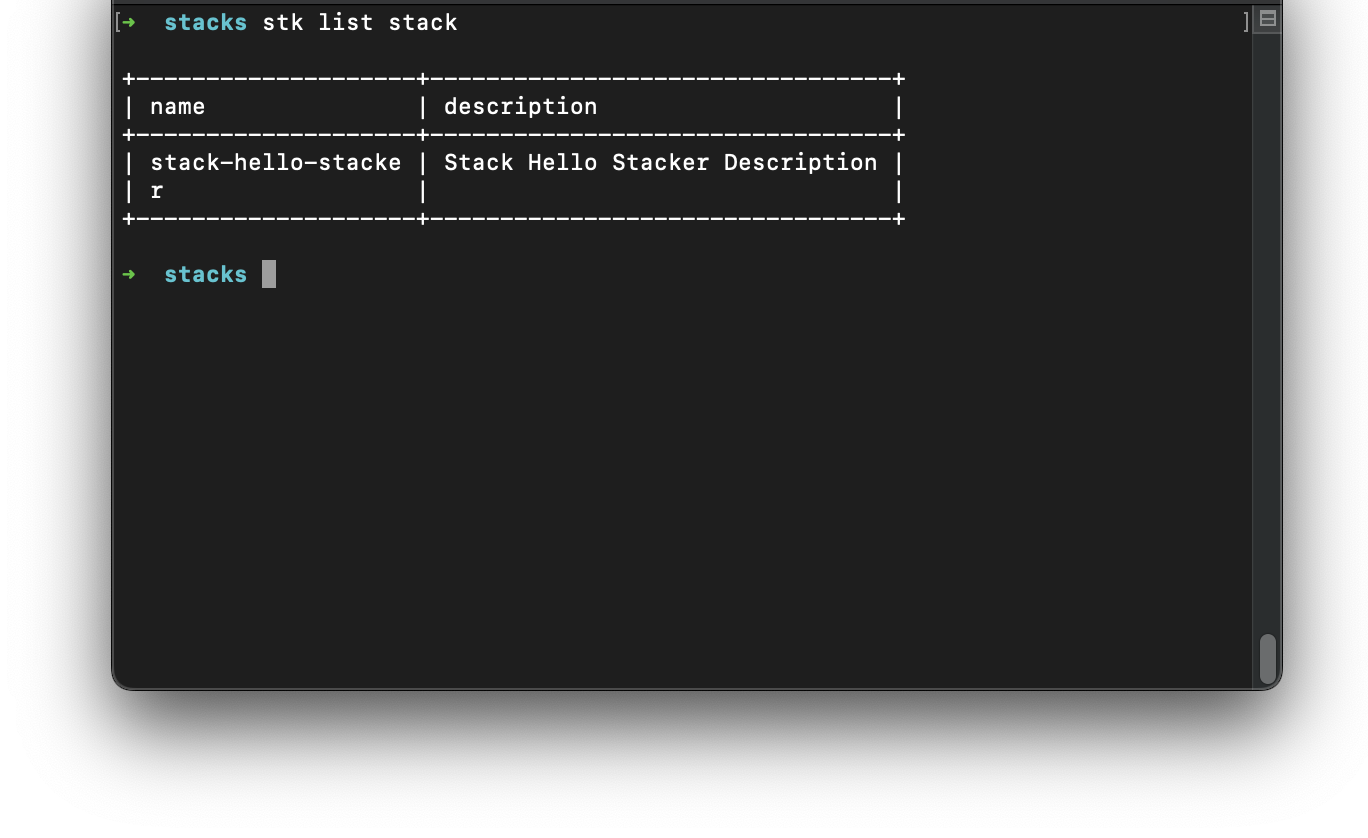
Stacks
Check the available Stacks for you to import. Run the command:
stk-legacy list stack

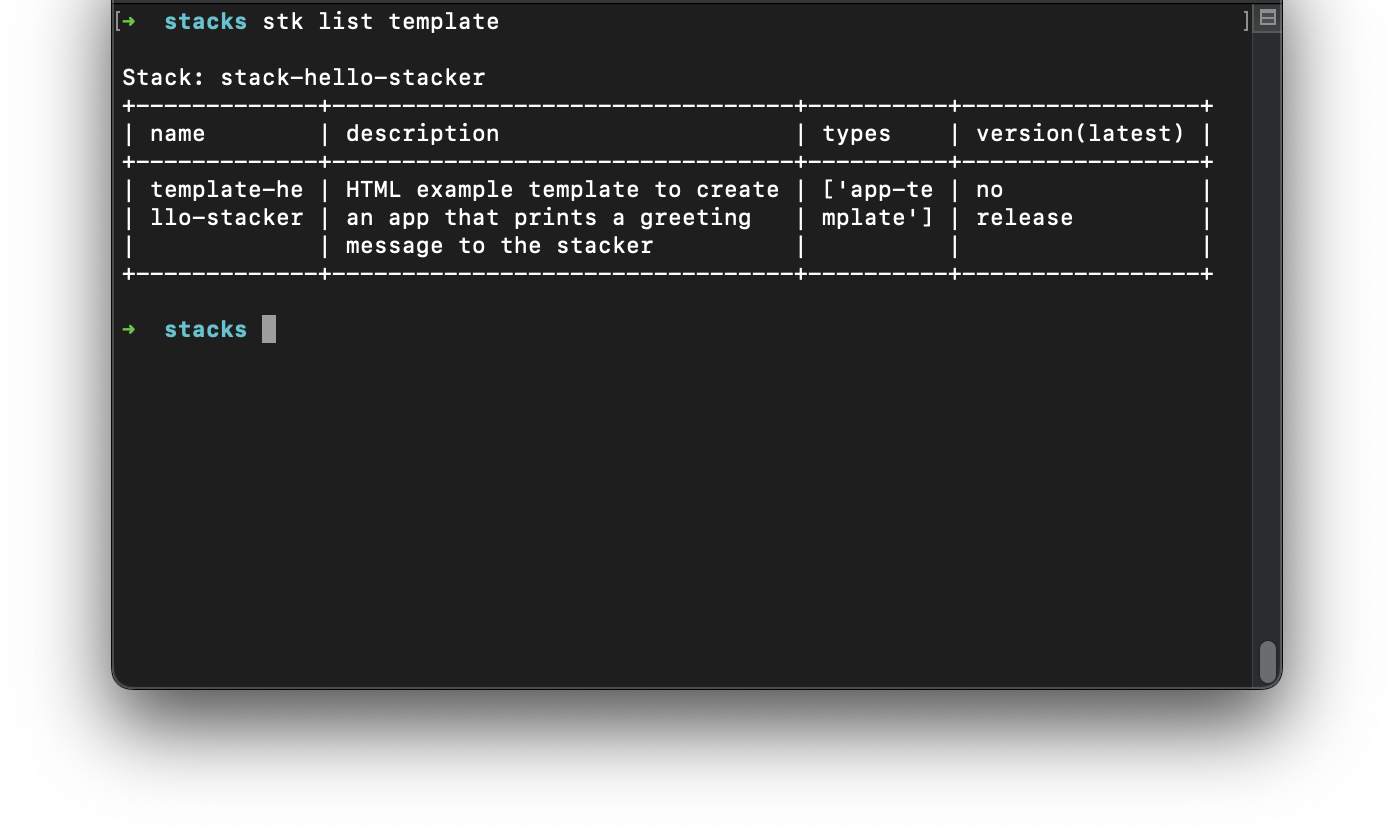
Templates
Check the available Templates and the type of resource that is available. Run the command below:
stk-legacy list template

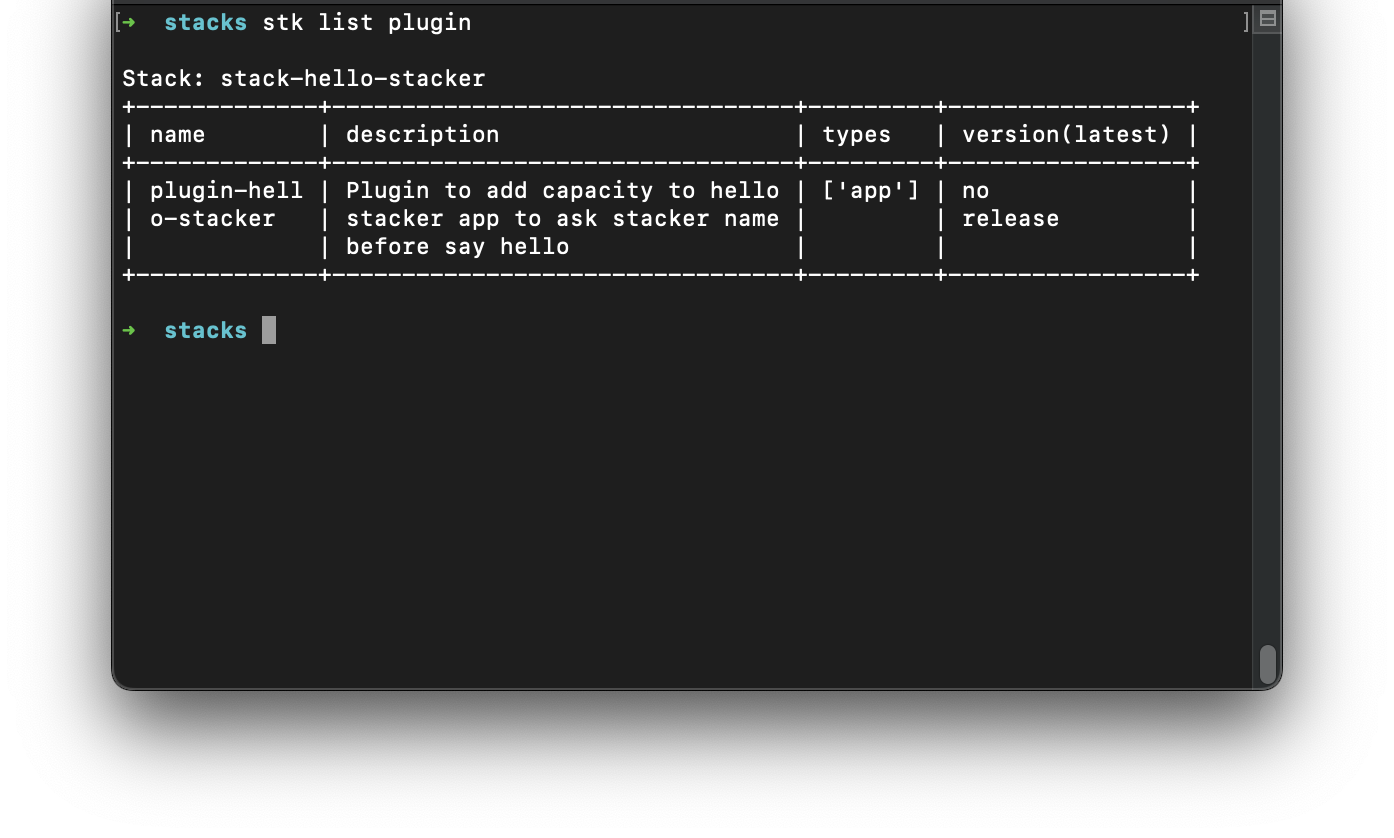
Plugins
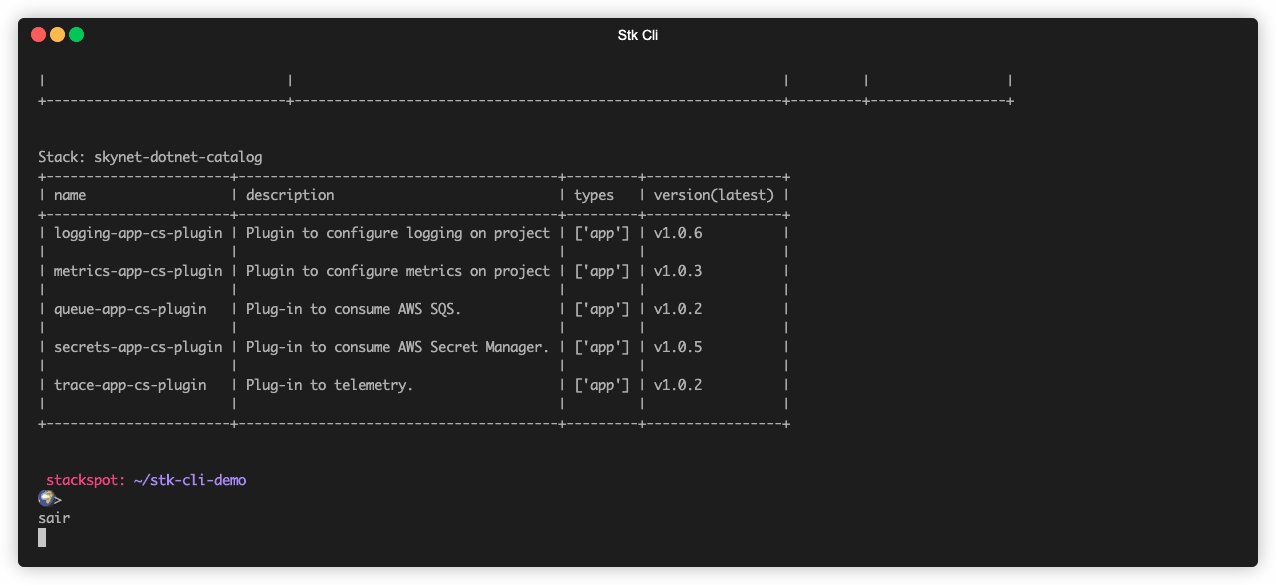
Check the available Plugins and the capabilities that each Plugin adds to your application. Run the command below:
stk-legacy list plugin

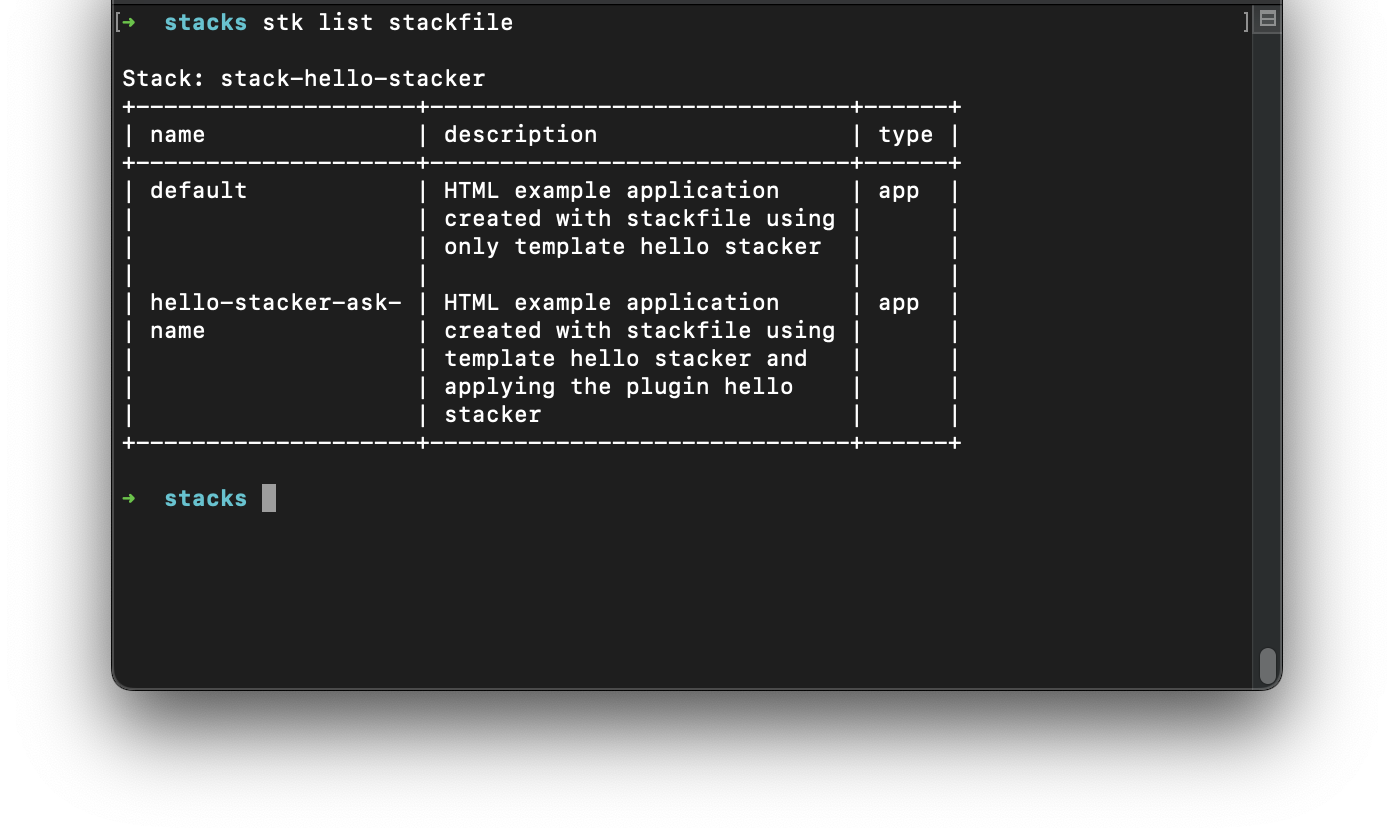
Stackfiles
Check the available Stackfiles, Templates, and Plugins you want to add to your application. Run the command below:
stk-legacy list stackfile

Save the name of the Stackfile you want to use, you will need to use it in the next step.
Read more about Stackfiles and how [to use a Stackfile](User Guide/User Journey/use-stackfile.md).
Step 4. Create an application with Stackfile
Now, you can create the application, run the command below:
stk-legacy create app myApp --stackfile <STACK-NAME/STACKFILE-NAME>
For the example with the hello-stacker Stack, run the command below:
stk-legacy create app helloStacker --stackfile stack-hello-stacker/default
The project's Stackfile asks you to choose which message you would like to use to greet the user. Use the arrow keys to select the best option and press the key Enter to confirm.
For more information about the available parameters, run the stk-legacy create app --help command or go to the stk-legacy create app. command page.
Step 5. Open the application
The instructions in this step are only for the hello-stacker example.
Go to your project's folder. This example is:
cd helloStacker
Open the index.html file in your browser. You can also open it from the terminal using the default browser:
Windows:
start index.htmlMacOS:
open index.htmlLinux (depends on the xdg-utils package):
xdg-open index.html
Step 6. Apply a Plugin
The Stackfile applied a Template and a Plugin to the project, but the Stack has more Plugins to be used. Check the available Plugins before applying them.
Run the command below to see the Plugins:
stk-legacy list plugin
Check the example below:

Now, run the command in your application's directory:
stk-legacy apply plugin <STACK-NAME/PLUGIN-NAME>
In this hello-stacker case, the goal is to improve the application so that it knows the user's name when visiting the page.
In the project folder, run the command below:
stk-legacy apply plugin stack-hello-stacker/plugin-hello-stacker
Return to the browser and refresh the page with the index.html previously opened, or follow the Step 5 again. You can see the new functionality added to the web page.
You did all the steps to create an application and add functionality. To see the final result, follow
Step 5again.
The steps you did, used a default Stackfile, so it was necessary to apply a Plugin to have more functionality.
If you had already used the hello-stacker-ask-name Stackfile, this step would not be necessary, as the Plugin would already have been applied.
If you run the stk-legacy apply plugin command in the folder of a project that was not created using a Stack (a legacy project, for example), the command will ask for your authorization before applying the Plugin.
For more information, check the [Apply Plugin in a legacy project](User Guide/user-tutorials/howto-apply-plugin-legacy-project.md) section.
Next steps
StackSpot has studios with available Stacks for you to start using now! Access the StackSpot’s website to choose your Studio and learn more what you can do with each Stack.
Learn more about the StackSpot concepts, see the Glossary section.
Was this page helpful?