Quickstart
Contexto
O exemplo rápido é de uma aplicação que utiliza a Stack hello-stacker para gerar a estrutura básica de uma página web em HTML.
Siga os passos abaixo para criar a estrutura de uma página web com a Stack hello-stacker. Esses são os mesmos passos para criar uma aplicação real.
Passo 1. Instalar o STK CLI
Instale o STK CLI de acordo com o seu sistema operacional:Passo 2. Importar uma Stack
Se você já tem uma das Stacks disponíveis instaladas na sua máquina e deseja usar uma delas para criar essa aplicação, pule para o Passo 3.
Para criar uma aplicação você precisa de uma Stack como modelo.
Se você não tem uma Stack criada, acesse essa página para criar uma.
Para importar uma Stack utilize o comando abaixo:
stk-legacy import stack <URL_DA_STACK_NO_GIT>
Para esse exemplo, importe a Stack hello-stacker:
Para encontrar uma Stack e a URL para utilizar neste comando, acesse o portal dos Estúdios onde estão as Stacks disponíveis na StackSpot.
Passo 3. Consultar Stacks, Templates, Plugins e Stackfiles
Antes de criar uma aplicação, verifique cada um dos recursos das Stacks que podem ser usados para gerar uma aplicação:
Stacks
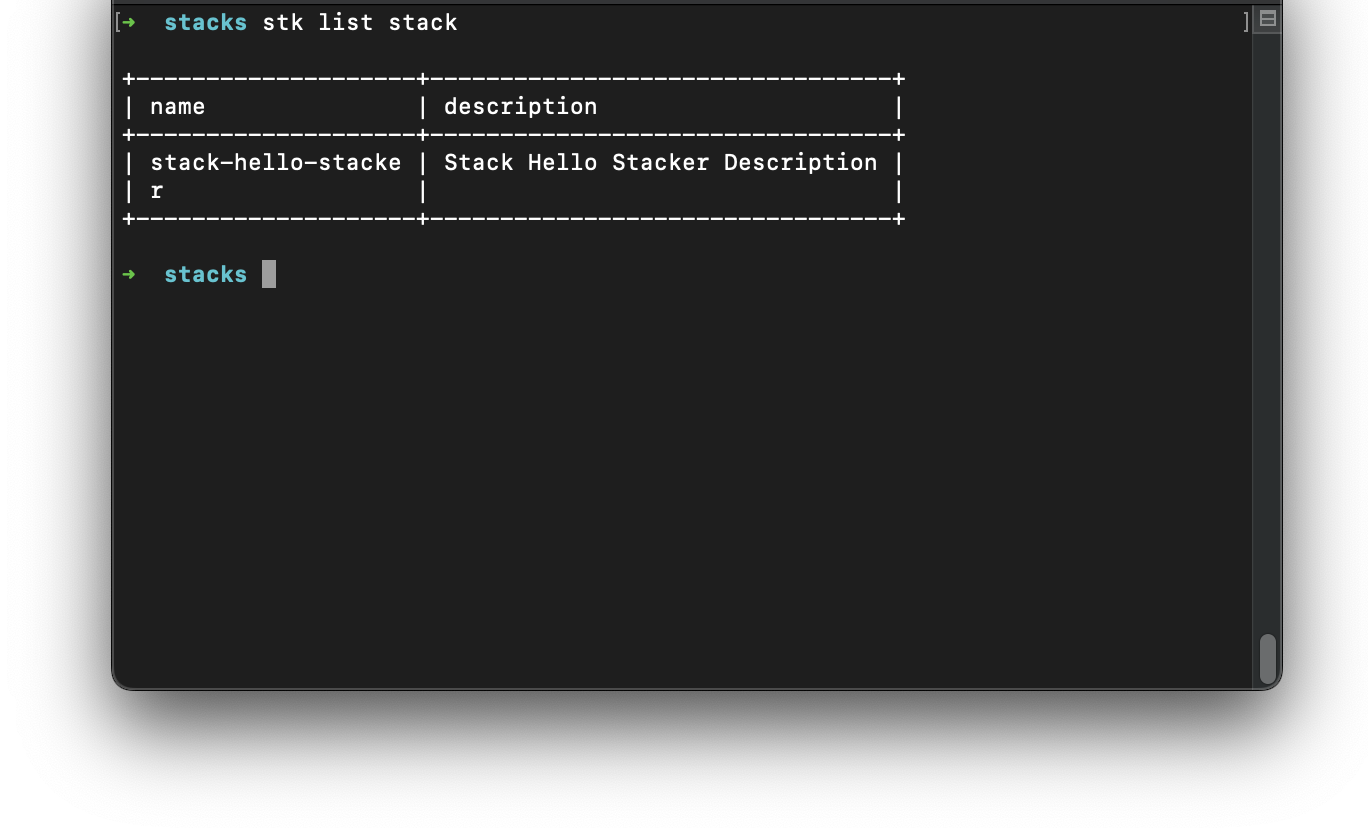
Confira as Stacks que estão disponíveis para uso. Execute o comando:
stk-legacy list stack

Templates
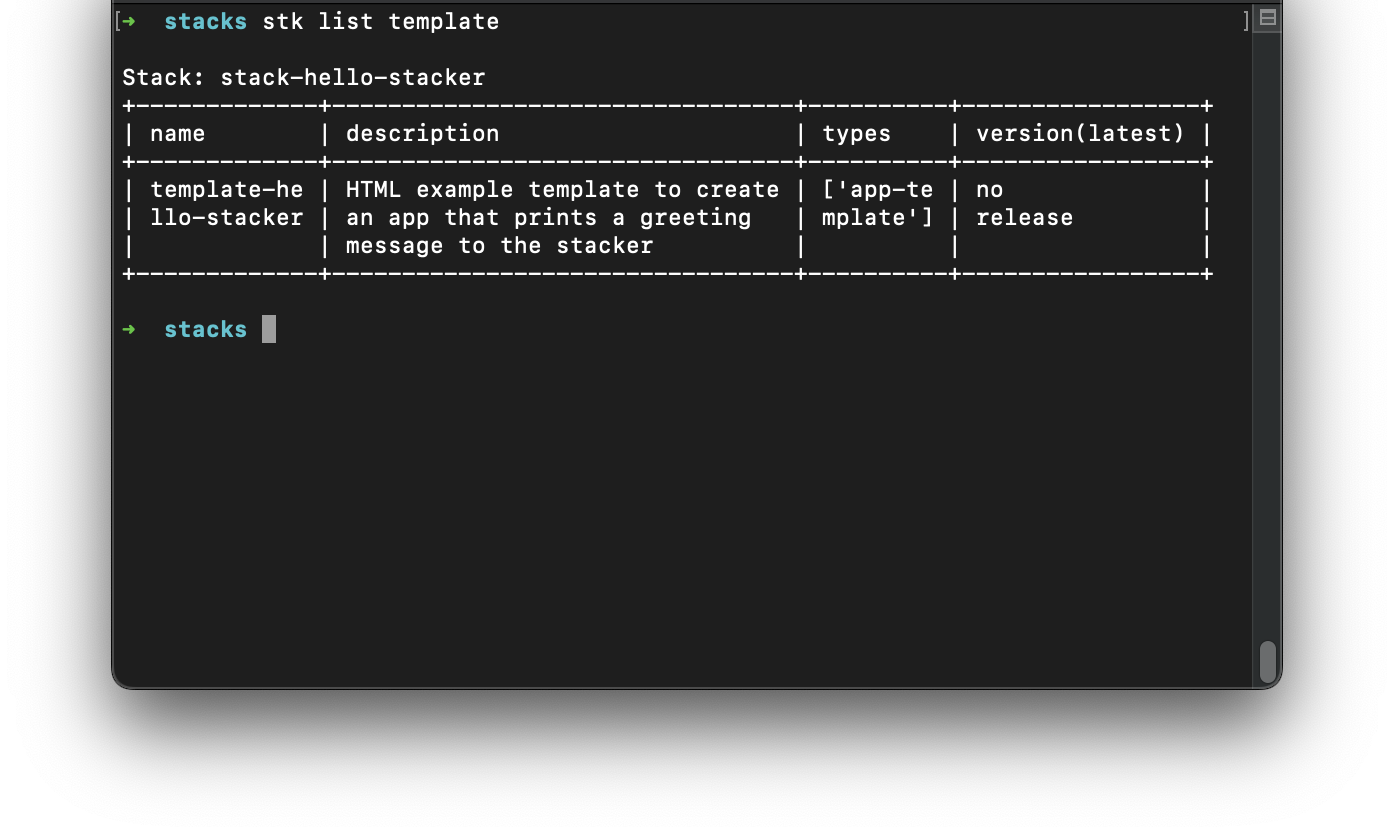
Confira os Templates disponíveis e o tipo de recurso que é disponibilizado. Execute o comando abaixo:
stk-legacy list template

Plugins
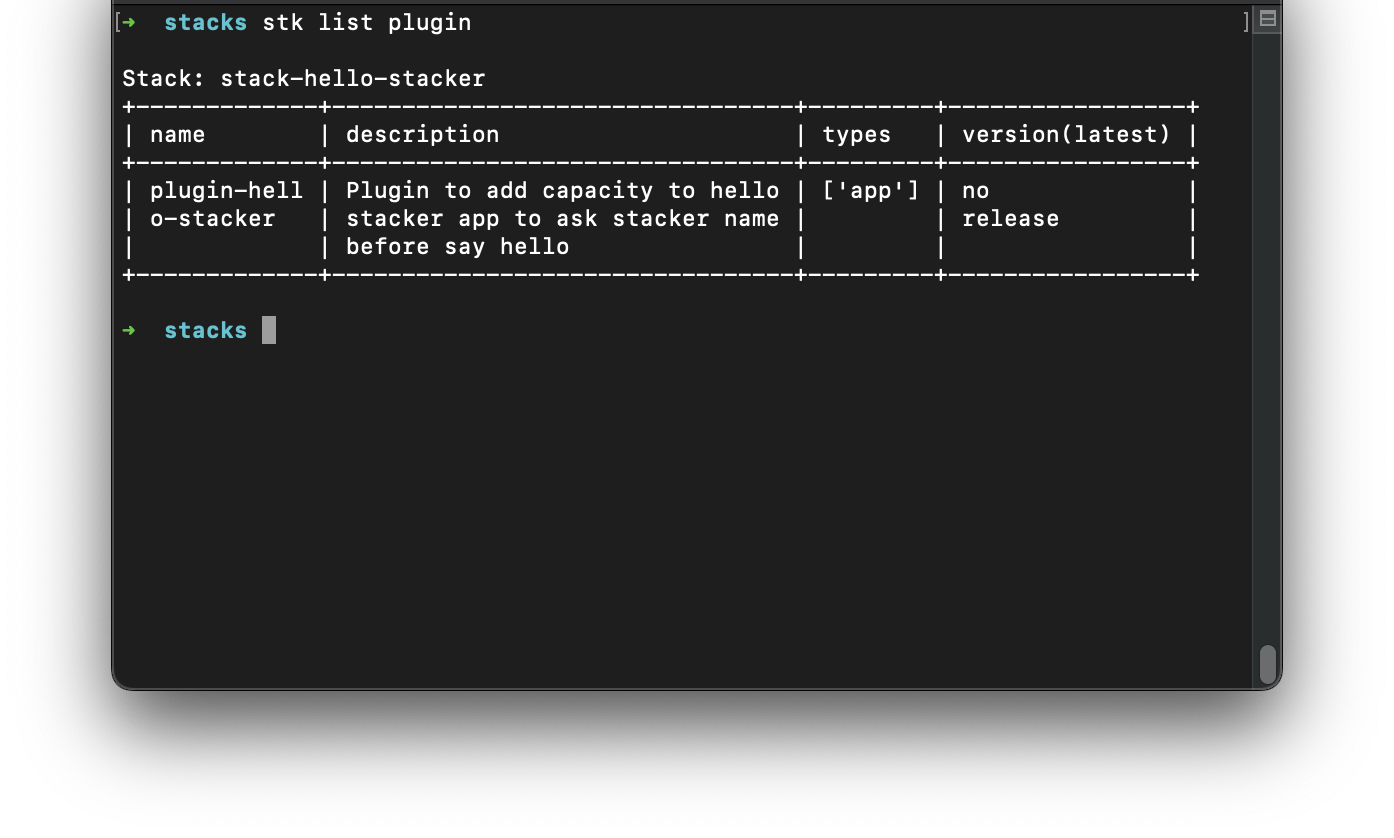
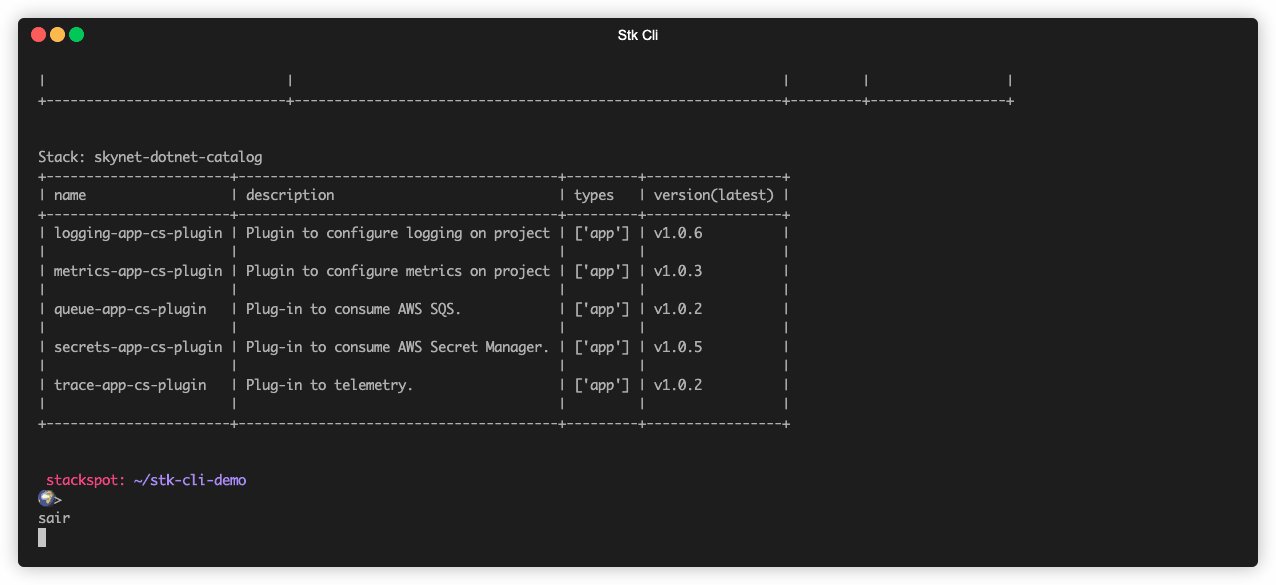
Confira os Plugins disponíveis e as capacidades que cada Plugin adiciona em sua aplicação. Execute o comando abaixo:
stk list plugin

Stackfiles
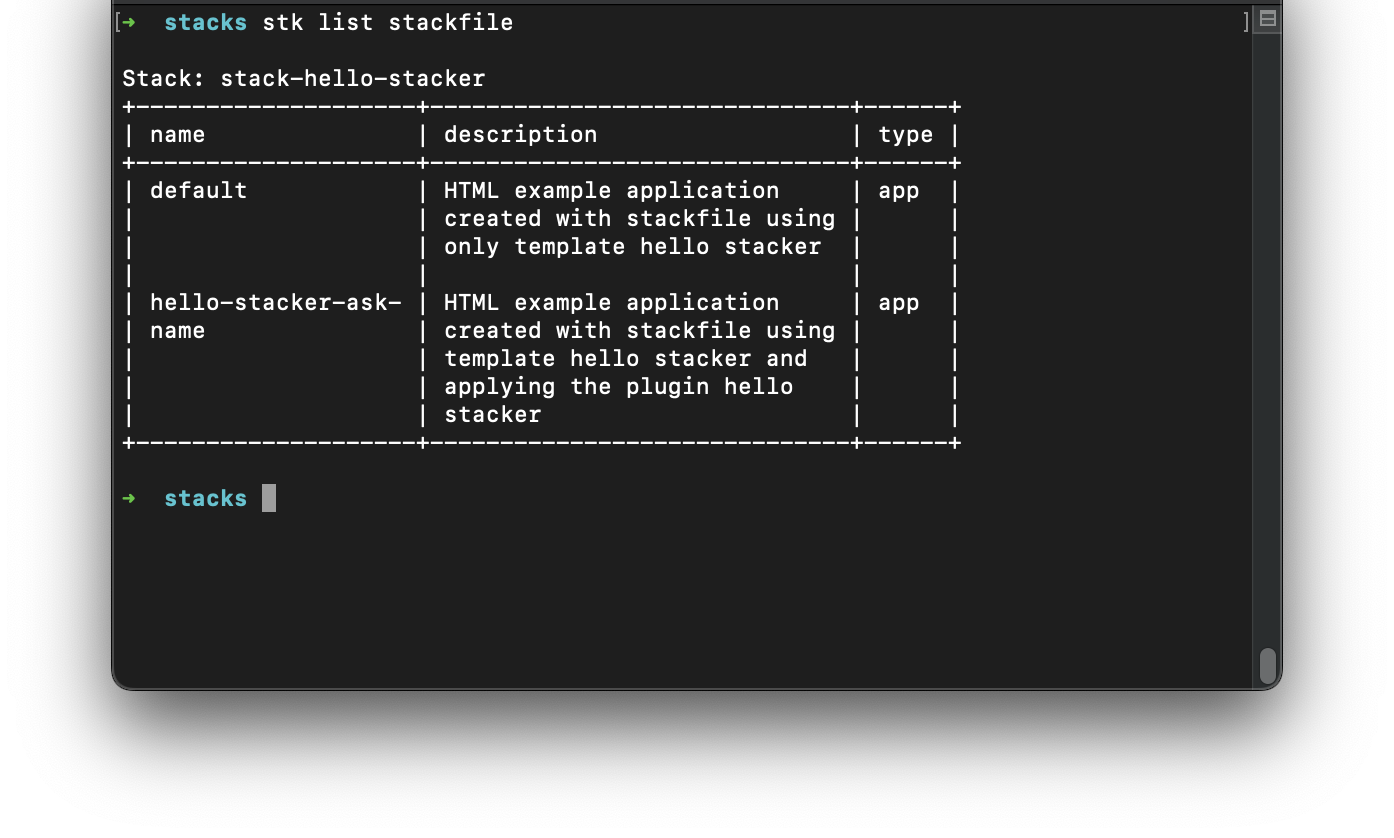
Confira os Stackfiles disponíveis e os conjuntos de Templates e Plugins que serão adicionados em sua aplicação. Execute o comando abaixo:
stk-legacy list stackfile

Guarde o nome do Stackfile que você quer usar, você vai precisar utilizá-lo no próximo passo.
Leia mais sobre Stackfiles e como usar um Stackfile.
Passo 4. Criar uma aplicação com o Stackfile
Agora, você já pode criar a aplicação, utilize o comando abaixo:
stk-legacy create app myApp --stackfile <NOME_DA_STACK/NOME_DO_STACKFILE>
Para o exemplo com a Stack hello-stacker, execute o comando abaixo:
stk-legacycreate app helloStacker --stackfile stack-hello-stacker/default
O Stackfile do projeto pede para você escolher qual mensagem gostaria de utilizar para saudar o usuário. Utilize as setas do teclado para selecionar a melhor opção e aperte a tecla Enter para confirmar e avançar.
Para mais informações sobre os parâmetros disponíveis, execute o comando stk-legacy create app --help ou acesse a seção sobre o comando stk-legacy create app.
Passo 5. Abrir aplicação
As instruções desse passo se aplicam exclusivamente para o exemplo do hello-stacker.
Navegue para a pasta criada do seu projeto, no caso deste exemplo é:
cd helloStacker
Abra no seu browser, o arquivo index.html. Você também pode abrir pelo terminal usando o browser default:
Windows:
start index.htmlMacOS:
open index.htmlLinux (depende do pacote xdg-utils):
xdg-open index.html
Passo 6. Aplicar um Plugin
O Stackfile aplicou um Template e um Plugin ao projeto, mas a Stack possui mais Plugins que para serem utilizados. Consulte os Plugins disponíveis antes de aplicá-los.
Execute o comando abaixo para consultar os Plugins:
stk-legacy list plugin
Confira o exemplo abaixo:

Agora, execute o comando dentro do diretório da aplicação:
stk-legacy apply plugin <NOME_DA_STACK/NOME_DO_PLUGIN>
No caso do hello-stacker, a proposta é melhorar a aplicação para que a mesma saiba o nome do usuário ao visitar a página.
Assim dentro da pasta do projeto, utiliza-se o comando abaixo:
stk-legacy apply plugin stack-hello-stacker/plugin-hello-stacker
Retorne para o navegador e atualize a página com arquivo index.html aberto anteriormente, ou faça novamente as instruções do Passo 5 perceba a nova funcionalidade adicionada na página web.
Você acaba de concluir a jornada para criar uma aplicação e adicionar uma funcionalidade. Para ver o resultado final utilize as instruções do
Passo 5novamente.
Lembre-se que os passos que você fez, utilizaram o Stackfile default, por isso foi necessário aplicar um Plugin para ter mais funcionalidades.
Se você já tivesse utilizado o Stackfile hello-stacker-ask-name essa etapa não seria necessária, pois o Plugin já teria sido aplicado.
Se você executar o comando stk-legacy apply plugin na pasta de um projeto que não tenha sido criado por meio de uma Stack (um projeto legado, por exemplo), o comando pedirá a sua autorização antes de aplicar o Plugin. Para mais informações, confira a seção Aplicar Plugin em projeto legado.
Próximos Passos
A StackSpot tem estúdios com Stacks disponíveis pra você começar a utilizar agora! Acesse o portal StackSpot escolha o seu estúdio e veja tudo o que você pode fazer com cada Stack.
Para entender melhor os conceitos da StackSpot, confira mais detalhes na seção Glossário.
Esta página foi útil?