Quickstart
Before you begin
A Stack is a set of Plugins, Templates, and Stackfiles that, when used together, you can create an application, project, or resource.
To create your Stack, check:
- STK CLI is updated
- Git is updated
- Optional: Create a dedicated repository to publish your Stack. You can create it on any Git code hosting platform (such as GitHub or GitLab) and it can be public or private.
Step 1. Structure your project
The code you will create or use to create a Stack should be thought of as a separation of functions, which should define the contents of the Template and the Plugin in your Stack. The Template should contain the base code or scaffold of the project, while the Plugin should contain the code that will add new capabilities to the base code of the Template. Also, regardless of the language used, both files must have the same structure.
See below an example of an HTML page with a script. It is from this code that the Template and the Plugin contents will be abstracted.
Click on the titles to see the content:
1. HTML page Structure
<!DOCTYPE html>
<html lang="en">
<head>
<title>My App: {{inputs.project_name}}</title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge, chrome=1" />
<script>
document.addEventListener("DOMContentLoaded", function() {
var name = prompt("What is you name stacker?")
document.body.innerHTML = document.body.innerHTML.replace('Stacker', name);
});
</script>
</head>
<body>
<div class="wrapper">
<a href="https://www.legacy.stackspot.com" class="logo" target="_blank" rel="noopener noreferrer">
<img src="logo.png" alt="StackSpot" />
</a>
<div class="illustration">
<img src="img.png" alt="illustration" />
</div>
<div>
<h1 class="title">{{ inputs.greeting_message }} Stacker!</h1>
<p class="description">
Congratulations for getting here! <br/>
Now that you know our product, how about creating something real!<br />
Using our studios you will be able to create an API in minutes, let's give it a try?<br/>
</p>
</div>
<a href="https://www.legacy.stackspot.com/studios" class="button" target="_blank" rel="noopener noreferrer">Visit Studios </a>
</div>
</body>
</html>
2. Code for the Template
The Template is Required for a Stack, in the example below the script that has an action has been removed from the HTML content, so only the code base for the Template of an HTML page remains:
<!DOCTYPE html>
<html lang="en">
<head>
<title>My App: {{inputs.project_name}}</title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge, chrome=1" />
</head>
<body>
<div class="wrapper">
<a href="https://www.legacy.stackspot.com" class="logo" target="_blank" rel="noopener noreferrer">
<img src="logo.png" alt="StackSpot" />
</a>
<div class="illustration">
<img src="img.png" alt="illustration" />
</div>
<div>
<h1 class="title">{{ inputs.greeting_message }} Stacker!</h1>
<p class="description">
<br>Congratulations for getting here! </br>
<br>Now that you know our product, how about creating something real!
</br>
<br>Using our studios you will be able to create an API in minutes, let's give it a try?</br></p>
</div>
<a href="https://www.legacy.stackspot.com/studios" class="button" target="_blank" rel="noopener noreferrer">Visit Studios </a>
</div>
</body>
</html>
3. Code for the Plugin
The Plugin is Optional for a Stack. In the example below, the script with an action has been cut out of the HTML, establishing the base code for the Plugin for an HTML page:
<!DOCTYPE html>
<html lang="en">
<head>
<script>
document.addEventListener("DOMContentLoaded", function() {
var name = prompt("What is you name stacker?")
document.body.innerHTML = document.body.innerHTML.replace('Stacker', name);
});
</script>
</head>
</html>
The Plugin has the same code structure as the Template, keeping the script in the <html><head>...</head></html> tags. You need to keep the same code structures as in Templates and Plugins, regardless of the language you use.
Step 2: Create an empty Stack
The Stack is a structured set of Templates and Plugins to accelerate applications or environments creation. To create the structure to unite your Templates and Plugins follow the steps below:
Run the command below to create a Stack:
stk-legacy create stack <stack-name-what-it-will-be-created>
For example:
stk-legacy create stack hello-stacker
Optional: Associate the repository's URL to create the Stack. You can do this, instead of the name, execute the command with the argument
-Ror--remote. Check out the example:stk-legacy create stack --remote <url-repository-git>
Now, put a description for your Stack, fill in the Description field:
➜ ~ stk-legacy create stack hello-stacker
? Description: (Describe your stack explaining its purpose) Stack for building HTML pages.
Step 3. Check if the Stack has been created
In this example, the Stack was created after a Git repository was started. In this repository is the file stack.yaml which describes the Stack data, such as description, name, etc.
Check if a folder with the name you have chosen for your Stack has been created. From the terminal, access the folder:
cd <stack-name-created>
Example:
cd hello-stacker
Step 4. Create and Test a Template
The Template has the base or scaffold of a project, to create and test the Template with your code, follow the steps below:
Go to the Stack folder and run the command below (no braces "< > "):
stk-legacy create template <TEXT-WITH-THE-TEMPLATE-NAME>
Example:
stk-legacy create template hello-stacker-template
When creating the Template, you can enter some arguments to the command.
You have to enter the arguments before the Template name in the options field stk-legacy create template <options> <template-name>. You can look up the options from the terminal, run the command with the help argument:
stk-legacy create template --help
Or click here to see the available argument options:
| Option | Argument | Description |
|---|---|---|
| Description | -d ou --description "TEXT" | Text describing the Template and its purpose. Add the description text inside quotes to be able to use spaces in the description |
| Remote | -R ou --remote <git-remote-url> | Git URL to set as stack repository origin. It is mandatory when the name is not provided. In this case, the name will be defined as the Git repository name. |
The Template type will always be app-template, in this case will generate an application, which will be the HTML page. Then fill in the Template description field:
➜ hello-stacker git:(main) stk-legacy create template hello-stacker-template
? Template types: [app-template]
? Template description: (Describe your template explaining its purpose) base Template for a HTML page.
Add your code to the Template
After creating the Template, your Stack will have the following structure:
➜ hello-stacker git:(main) ✗ tree
.
├── docs
│ ├── about.md
│ └── use-case.md
├── hello-stacker-template
│ ├── template.yaml
│ └── templates
│ └── README.md
├── stack.png
├── stack.yaml
└── stackfiles
└── default.yaml
You need to add the file with the Template code to the templates folder in the Template folder.
Add the code to the Template:
1. Access the templates folder:
In the Stack folder, access the templates folder inside your Template folder.
Without keys "< > ", run in terminal:
cd <TEXT-WITH-THE-TEMPLATE'S-NAME>/templates/
Example:
cd hello-stacker-template/templates/
2. Add the Template Code File
Open a code editor, for example VSCode, and create or add the Template code file.
For the example with the Template HTML page:
- Create the file
index.html; - Add the Code for the Template;
- At the end, save the file.
At the end the templates folder should contain the file with the Template code.
➜ templates git:(main) ✗ tree
.
├── README.md
└── index.html
0 directories, 2 files
You don't need to use the stk-legacy add template command because the Template has already been created in the Stack.
Test the Template
Templates and Plugins are used to create an application (app). To test them, use the stk-legacy create app command and enter the folder path of the Template or Plugin you want to test.
1. Create a test application
Choose any folder to create the application. Open the terminal and then run (with no "< > " keys) the command below:
stk-legacy create app <TEXT-WITH-THE-APP-NAME> -p <TEXT-WITH-THE-FOLDER-FOLDER-FOLDER-TEMPLATE>
Example:
stk-legacy create app Test1 -p /Users/StackSpot.User/hello-stacker/hello-stacker-template
If you want to use the example above, replace "/StackSpot.User/" with your local user.
Go to the folder you chose at the beginning of this step and check if a folder with the name given to the application and the file added in the Template have been created. For the HTML Template example you will have in your application something like this:
➜ Test1 git:(main) tree
.
├── README.md
├── index.html
└── stk.yaml
0 directories, 3 files
Step 5: Create and test a Plugin
A Plugin is a piece of code that adds some capability to your base code or scaffold. To create and test your Plugin, follow the steps below:
Go into the Stack folder and run the command below (no braces "< > "):
stk-legacy create plugin <TEXT-WITH-THE-PLUGIN-NAME>
Example:
stk-legacy create plugin hello-stacker-plugin
When creating the Plugin, you can enter some arguments to the command.
You need to enter the arguments before the Plugin name in the options field stk-legacy create plugin <options> <plugin-name>. You can query the options from the terminal by running the command below with the help argument:
stk-legacy create plugin --help
Or click here to see the available argument options:
| Option | Argument | Description |
|---|---|---|
| Description | -d ou --description "TEXT" | The text describing the Plugin and its purpose. Add the description TEXT inside quotes to be able to use spaces in the description. |
| Remote | -R ou --remote <git-remote-url> | Git URL to set as stack repository origin. It is mandatory when the name is not provided. In this case, the name will be defined as the Git repository name. |
The Plugin type will always be app, in this case the Plugin will add capabilities in an application, which will be the HTML page.
Now fill in the Plugin description field:
➜ hello-stacker git:(main) ✗ stk-legacy create plugin hello-stacker-plugin
? Plugin types: [app]
? Plugin description: (Describe your plugin explaining its purpose) Plugin that adds a script to an HTML page to ask the name of the person who accesses the page.
Add your code to the Plugin
After creating the Plugin in your Stack, the Stack will have the following structure:
➜ hello-stacker git:(main) ✗ tree
.
├── docs
│ ├── about.md
│ └── use-case.md
├── hello-stacker-plugin
│ ├── docs
│ │ ├── about.md
│ │ ├── implementation.md
│ │ ├── usage.md
│ │ └── use-case.md
│ ├── plugin.png
│ ├── plugin.yaml
│ └── templates
│ └── README.md
├── hello-stacker-template
│ ├── template.yaml
│ └── templates
│ ├── README.md
│ └── index.html
├── stack.png
├── stack.yaml
└── stackfiles
└── default.yaml
7 directories, 15 files
The file with the Plugin code must be added to the templates folder inside the Plugin folder.
Add the code to the Plugin:
1. Access the templates folder:
In the Stack folder, access the templates folder inside your Plugin folder.
Without keys "< >", execute in terminal:
cd <TEXT-WITH-THE-PLUGIN-NAME>/templates/
Example:
cd hello-stacker-plugin/templates/
2. Add the file with Plugin code.
Open a code editor, for example VSCode, and create or add the file with the Plugin code. For the example with the Plugin for the HTML page, create the file index.html and add the
Code for the Plugin. At the end, save the file.
At the end the templates folder should contain the file with the Plugin code.
➜ templates git:(main) ✗ tree
.
├── README.md
└── index.html
0 directories, 2 files
There is no need to use the stk-legacy add plugin command as the Plugin has already been created in the Stack.
Testing the Plugin's application
Templates and Plugins are used to create an application(app) or environment(env). To test them, use the stk-legacy create app and stk-legacy apply plugin commands and enter the folder path to the Template or Plugin you wish to test.
1. Use the application you created
Go to the folder where you created the application, open the terminal and then run (without "< >" keys) the command:
stk-legacy apply plugin -p <TEXT-WITH-THE-PLUGIN-FOLDER-PATH>
Example:
stk-legacy apply plugin -p /Users/StackSpot.User/hello-stacker/hello-stacker-plugin
If you want to use the example above, replace "/StackSpot.User/" with your local user.
Still in the application folder, check that the code in the file generated by the Template has been modified by the Plugin. At the end, test your application, for the HTML example open the file index.html in a browser of your choice.
Step 6: Capture data from the Template and Plugin Inputs
The type inputs are the same for both the template.yaml and plugin.yaml files
When creating the Template and Plugin, the inputs that are essential for its operation and use are defined by default. In the HTML pages project example, the inputs do not seem to have a direct relationship to the project. You will need to edit them, so follow the steps below:
Refer to Configure .yaml files for the mandatory and optional types of inputs and other attributes;
In the Stack folder, go to your Template folder and open the
template.yamlfile;Find the
inputs:attribute, you will have the following fields below:
name: hello-stacker-template
description: base Template for a HTML page.
types:
- app-template
inputs:
- label: Project name
type: text
name: project_name
default: project-name
- Make a break line and add the input below:
For the example, use the code below, or if you prefer, test the input that makes the most sense for your project.
- label: Greeting message to use
type: text
name: greeting_message
default: Hello
items:
- Hello
- Whats up
- Hi
- Good morning
- At the end, save the changes to the
template.yamlfile.
The type inputs are the same for both the `template.yaml`` and plugin.yaml files
For the example, you will not need to add or use inputs in the plugin.yaml file. Make the following changes:
- In the Stack folder, go to your Plugin folder and open the
plugin.yamlfile; - Delete all fields except the required fields as per the example below:
name: hello-stacker-plugin
description: Plugin that adds a script to an HTML page to ask the name of the person who accesses the page.
types:
- app
- At the end, save the changes to the
plugin.yamlfile.
Test inputs
After editing the inputs, create a new test application and observe your changes. If you wish, refer to the steps below:
- Create a test application from section Test the Template;
- Use the application created in Test the Plugin application.
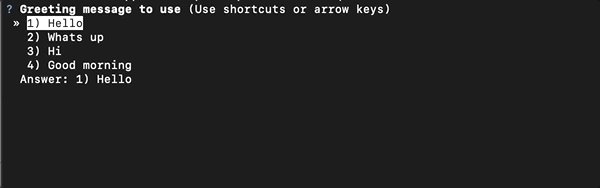
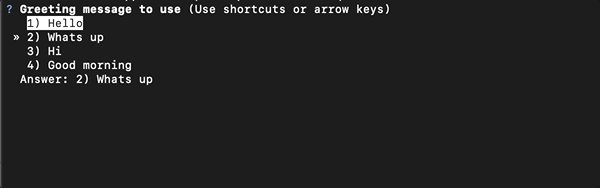
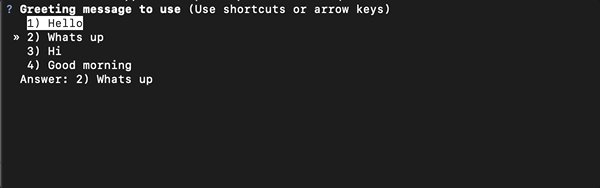
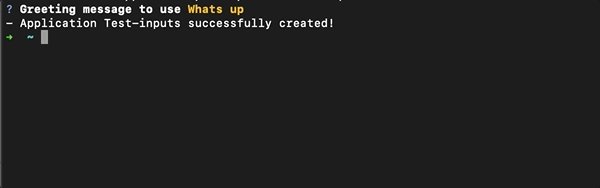
The changes in this example will reflect in the Template application when creating an application, check the image below:

Step 7 (Optional). Create a new Stackfile.
A Stack can have more than one Template and Plugin, if that is your case, to make it easier to use the Stack to create applications, it is optional to use a custom Stackfile. Stackfile describes a combination of a Template and one or more Plugins in a Stack to be applied together when creating an application.
Stackfile makes it possible to specialize the use of the Stack with this combination. In your Stack, the stackfiles folder is generated by default, and with the default.yaml Stackfile.
If there is no need to provide a custom Stackfile then no action is required, otherwise follow the steps below to create a new Stackfile:
- To create a new stackfile, enter the stackfiles folder and run the command below:
stk-legacy create stackfile <TEXT-WITH-THE-STACKFILE-NAME>
Example:
stk-legacy create stackfile hello-stacker-ask-name
Describe the specialty that Stackfile will add to the Stack. Fill in the Description field:
➜ stackfiles git:(main) ✗ stk-legacy create stackfile hello-stacker-ask-name
? Description: (Describe your stackfile explaining its purpose) HTML example that applies the hello-stacker-template and the hello-stacker-plugin, to generate HTML pages with a script that asks the name of the person who accesses the page.
- In the same folder, open the previously created Stackfile to inform the Template, Plugins and Inputs. For example, edit the Stackfile
hello-stacker-ask-name.yaml:
type: app
description: HTML example that applies the hello-stacker-template and the hello-stacker-plugin, to generate HTML pages with a script that asks the name of the person who accesses the page.
template: hello-stacker/hello-stacker-template
plugins:
- plugin: hello-stacker/hello-stacker-plugin
See how to create a stackfile for all the available options.
If you update Template and/or Plugin used in the Stackfile, it is not necessary to delete and create the Stackfile again. Updates are automatically loaded, as long as the Template and Plugin keep the same names as before.
Next Steps
- Submit your Stack and index it on the Studio website. This step is Optional.
Learn more
See all the commands used in this guide:
stk-legacy create stack.stk-legacy create template.stk-legacy create plugin.stk-legacy apply plugin.stk-legacy create app.stk-legacy create stackfile.
Learn about the commands related to creating a Stack:
- Add a Stack to your project with
stk-legacy import stack. - List the available Stacks with
stk-legacy list stack. - Update all available Stacks with
stk-legacy update stack.
Learn how to edit the inputs to your Stack's .yaml files:
Was this page helpful?