Quickstart
Antes de você começar
Uma Stack é um conjunto de Plugins, Templates, e Stackfiles que, quando usados em conjunto, tornam possível criar uma aplicação, projeto ou funcionalidade.
Para criar a sua Stack verifique:
- STK CLI está atualizado .
- Opcional: Crie um repositório dedicado para gerenciar e versionar a sua Stack. Você pode criá-lo em qualquer plataforma de hospedagem de código Git (como GitHub ou GitLab) e pode ser público ou privado.
Passo 1. Estruturar o seu projeto
O código que você irá criar ou utilizar para criar uma Stack deve ser pensado em uma separação de funções, o que deve definir o conteúdo do Template e do Plugin na sua Stack. O Template deve conter o código base ou scaffold do projeto, enquanto o Plugin deve conter o código que vai adicionar novas capacidades ao código base do Template. Além disso, independente da linguagem utilizada os dois arquivos precisam ter a mesma estrutura.
Confira abaixo o exemplo de uma página HTML com um script. É desse código que será abstraído o conteúdo do Template e do Plugin. Clique nos títulos para ver o conteúdo:
1. Projeto de página HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>My App: {{inputs.project_name}}</title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge, chrome=1" />
<script>
document.addEventListener("DOMContentLoaded", function() {
var name = prompt("What is you name stacker?")
document.body.innerHTML = document.body.innerHTML.replace('Stacker', name);
});
</script>
</head>
<body>
<div class="wrapper">
<a href="https://www.legacy.stackspot.com" class="logo" target="_blank" rel="noopener noreferrer">
<img src="logo.png" alt="StackSpot" />
</a>
<div class="illustration">
<img src="img.png" alt="illustration" />
</div>
<div>
<h1 class="title">{{ inputs.greeting_message }} Stacker!</h1>
<p class="description">
Parabéns por chegar até aqui! <br/>
Agora que você já conhece nosso produto, que tal criar algo de verdade!<br/>
Utilizando nossos estúdios você conseguirá criar uma API em minutos, bora tentar?
</p>
</div>
<a href="https://www.legacy.stackspot.com/studios" class="button" target="_blank" rel="noopener noreferrer">Visitar Estúdios </a>
</div>
</body>
</html>
2. Código para o Template
O Template é Obrigatório para uma Stack, no exemplo abaixo o script que possui uma ação foi removido do conteúdo do HTML, dessa forma, restou apenas o código base para o Template de uma página HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<title>My App: {{inputs.project_name}}</title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge, chrome=1" />
</head>
<body>
<div class="wrapper">
<a href="https://www.legacy.stackspot.com" class="logo" target="_blank" rel="noopener noreferrer">
<img src="logo.png" alt="StackSpot" />
</a>
<div class="illustration">
<img src="img.png" alt="illustration" />
</div>
<div>
<h1 class="title">{{ inputs.greeting_message }} Stacker!</h1>
<p class="description">
<br/>Parabéns por chegar até aqui! <br/>
<br/>Agora que você já conhece nosso produto, que tal criar algo de verdade!
<br/>
<br/>Utilizando nossos estúdios você conseguirá criar uma API em minutos, bora tentar?<br/></p>
</div>
<a href="https://www.legacy.stackspot.com/studios" class="button" target="_blank" rel="noopener noreferrer">Visitar Estúdios </a>
</div>
</body>
</html>
3. Código para o Plugin
O Plugin é Opcional para uma Stack, no exemplo abaixo, o script que possui uma ação foi recortado do HTML, estabelecendo o código base para o Plugin de uma página HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<script>
document.addEventListener("DOMContentLoaded", function() {
var name = prompt("What is you name stacker?")
document.body.innerHTML = document.body.innerHTML.replace('Stacker', name);
});
</script>
</head>
</html>
O Plugin manteve a mesma estrutura do código do Template, mantendo o script dentro das tags <html><head>...</head></html>. Você precisa manter as mesmas estruturas de código dos Templates e Plugins, idependente da linguagem utilizada.
Passo 2. Criar uma Stack vazia
A Stack é constituida pelo conjunto estruturado de Templates e Plugins com a finalidade de acelerar criação de aplicações ou ambientes. Para criar a estrutura que vai unir os seus Templates e Plugins, siga os passos abaixo:
Execute o comando abaixo para criar uma Stack:
stk-legacy create stack <nome-da-stack-que-será-criada>
Por exemplo:
stk-legacy create stack hello-stacker
Opcional: Associe a URL de um repositório na criação da Stack. Para isso, no lugar do nome, execute o comando com o argumento
-Rou--remote. Confira o exemplo:stk-legacy create stack --remote <url-repositório-git>
Agora, coloque uma descrição para a sua Stack, preencha o campo Description:
➜ ~ stk-legacy create stack hello-stacker
? Description: (Describe your stack explaining its purpose) Stack para construir páginas HTML.
Passo 3. Conferir se a Stack foi criada
Nesse exemplo, a Stack foi criada depois que um repositório Git foi inicializado. Nesse repositório está o arquivo stack.yaml que descreve os dados da Stack, como descrição, nome etc.
Confira se uma pasta com o nome que você escolheu para a sua Stack foi criada. Pelo terminal, acesse a pasta:
cd <nome-da-stack-criada>
Exemplo:
cd hello-stacker
Passo 4. Criar e Testar um Template
O Template contém a base ou scaffold de um projeto, para criar e testar o Template com o seu código, siga os passos abaixo:
Entre na pasta da Stack e execute o comando abaixo (sem chaves "< > "):
stk-legacy create template <TEXTO-COM-O-NOME-DO-TEMPLATE>
Exemplo:
stk-legacy create template hello-stacker-template
Na criação do Template, você pode informar alguns argumentos para o comando. Os argumentos devem ser inseridos antes do nome do Template no campo opções stk-legacy create template <opções> <nome-do-template>. Você pode consultar as opções pelo terminal, execute o comando com o argumento de ajuda:
stk-legacy create template --help
Ou clicar aqui para ver as opções de argumentos disponíveis:
| Opção | Argumento | Descrição |
|---|---|---|
| Descrição | -d ou --description "Texto" | Texto que descreve o Template e seu objetivo. Coloque a descrição do texto entre aspas para poder usar espaços na descrição. |
| Remote | -R ou --remote <git-remote-url> | URL git para definir como origem do repositório do Template. Obrigatório quando o nome não é fornecido. Nesse caso, o nome será definido como nome do repositório Git. |
O tipo do Template sempre será app-template, que neste caso vai gerar uma aplicação, que será a página HTML. Em seguida preencha o campo Template description:
➜ hello-stacker git:(main) stk-legacy create template hello-stacker-template
? Template types: [app-template]
? Template description: (Describe your template explaining its purpose) Template base para uma página HTML.
Adicionar o seu código no Template
Após criar o Template em sua Stack, a Stack terá a seguinte estrutura:
➜ hello-stacker git:(main) ✗ tree
.
├── docs
│ ├── about.md
│ └── use-case.md
├── hello-stacker-template
│ ├── template.yaml
│ └── templates
│ └── README.md
├── stack.png
├── stack.yaml
└── stackfiles
└── default.yaml
O arquivo com o código do Template deve ser adicionado na pasta templates dentro da pasta do Template.
Adicione o código no Template:
1. Acessar a pasta templates:
Dentro da pasta da Stack, acesse a pasta templates dentro da pasta do seu Template.
Sem chaves "< > ", execute no terminal:
cd <TEXTO-COM-O-NOME-DO-TEMPLATE>/templates/
Exemplo:
cd hello-stacker-template/templates/
2. Adicione o arquivo com o código do Template
Abra um editor de código, por exemplo o VSCode, e crie ou adicione o arquivo com o código do Template.
Para o exemplo com o Template da página HTML:
- Crie o arquivo
index.html; - Adicione o Código para o Template;
- Ao final, salve o arquivo.
Ao final a pasta templates deve conter o arquivo com o código do Template.
➜ templates git:(main) ✗ tree
.
├── README.md
└── index.html
0 directories, 2 files
Não é preciso usar o comando stk-legacy add template pois o Template já foi criado dentro da Stack.
Testar o Template
Templates e Plugins são utilizados para criar uma aplicação(app). Para testá-los, utilize o comando stk-legacy create app informando o caminho da pasta do Template ou Plugin que você deseja testar.
1. Criar uma aplicação de teste
Escolha qualquer pasta para criar a aplicação, abra o terminal e então execute (sem chaves "< > ") o comando abaixo:
stk-legacy create app <TEXTO-COM-O-NOME-DO-APP> -p <TEXTO-COM-O-CAMINHO-DA-PASTA-DO-TEMPLATE>
Exemplo:
stk-legacy create app Test1 -p /Users/StackSpot.User/hello-stacker/hello-stacker-template
Se desejar usar o exemplo acima, substitua "/StackSpot.User/" pelo seu usuário local.
Acesse a pasta escolhida no começo desse passo e confira se uma pasta com o nome dado para a aplicação e o arquivo adicionado no Template foram gerados. Para o exemplo do Template do HTML você terá em sua aplicação algo como:
➜ Test1 git:(main) tree
.
├── README.md
├── index.html
└── stk.yaml
0 directories, 3 files
Passo 5: Criar e testar um Plugin
O Plugin é uma peça de código que adiciona alguma capacidade ao seu código base ou scaffold. Para criar e testar o seu Plugin, siga os passos abaixo:
Entre na pasta da Stack e execute o comando abaixo (sem chaves "< > "):
stk-legacy create plugin <TEXTO-COM-O-NOME-DO-PLUGIN>
Exemplo:
stk-legacy create plugin hello-stacker-plugin
Na criação do Plugin, você pode informar alguns argumentos para o comando. Os argumentos devem ser inseridos antes do nome do Plugin no campo opções stk-legacy create plugin <opções> <nome-do-plugin>. Você pode consultar as opções pelo terminal executando o comando abaixo com o argumento de ajuda:
stk-legacy create plugin --help
Ou clicar aqui para ver as opções de argumentos disponíveis:
| Opção | Argumento | Descrição |
|---|---|---|
| Descrição | -d ou --description "Texto" | Texto descrevendo o Plugin e seu propósito. Coloque o texto entre aspas para usar espaços na descrição. |
| Remote | -R ou --remote <git-remote-url> | URL Git para definir como origem do repositório do Plugin. Obrigatório quando o nome não for fornecido, neste caso o nome será definido como nome do repositório git." |
O tipo do Plugin será sempre app, neste caso o Plugin vai adicionar capacidades em uma aplicação, que será a página HTML. Em seguida preencha o campo Plugin description:
➜ hello-stacker git:(main) ✗ stk-legacy create plugin hello-stacker-plugin
? Plugin types: [app]
? Plugin description: (Describe your plugin explaining its purpose) Plugin que adiciona em uma página HTML um script para perguntar o nome de quem acessa a página.
Adicionar o seu código no Plugin
Após criar o Plugin em sua Stack, a Stack terá a seguinte estrutura:
➜ hello-stacker git:(main) ✗ tree
.
├── docs
│ ├── about.md
│ └── use-case.md
├── hello-stacker-plugin
│ ├── docs
│ │ ├── about.md
│ │ ├── implementation.md
│ │ ├── usage.md
│ │ └── use-case.md
│ ├── plugin.png
│ ├── plugin.yaml
│ └── templates
│ └── README.md
├── hello-stacker-template
│ ├── template.yaml
│ └── templates
│ ├── README.md
│ └── index.html
├── stack.png
├── stack.yaml
└── stackfiles
└── default.yaml
7 directories, 15 files
O arquivo com o código do Plugin deve ser adicionado na pasta templates dentro da pasta do Plugin.
Adicione o código no Plugin:
1. Acessar a pasta templates:
Dentro da pasta da Stack, acesse a pasta templates dentro da pasta do seu Plugin.
Sem chaves "< > ", execute no terminal:
cd <TEXTO-COM-O-NOME-DO-PLUGIN>/templates/
Exemplo:
cd hello-stacker-plugin/templates/
2. Adicione o arquivo com o código do Plugin
Abra um editor de código, por exemplo o VSCode, e crie ou adicione o arquivo com o código do Plugin. Para o exemplo com o Plugin para a página HTML, crie o arquivo index.html e adicione o
Código para o Plugin. Ao final, salve o arquivo.
Ao final a pasta templates deve conter o arquivo com o código do Plugin.
➜ templates git:(main) ✗ tree
.
├── README.md
└── index.html
0 directories, 2 files
Não é preciso usar o comando stk-legacy add plugin pois o Plugin já foi criado dentro da Stack.
Testar a aplicação do Plugin
Templates e Plugins são utilizados para criar uma aplicação(app) ou ambiente(env). Para testá-los, utilize o comando stk-legacy create app e stk-legacy apply plugin informando o caminho da pasta do Template ou Plugin que você deseja testar.
1. Use a aplicação criada
Acesse a pasta onde você criou a aplicação, abra o terminal e então execute (sem chaves "< > ") o comando:
stk-legacy apply plugin -p <TEXTO-COM-O-CAMINHO-DA-PASTA-DO-PLUGIN>
Exemplo:
stk-legacy apply plugin -p /Users/StackSpot.User/hello-stacker/hello-stacker-plugin
Se você deseja usar o exemplo acima, substitua "/StackSpot.User/" pelo seu usuário local.
Ainda na pasta da aplicação, verifique se o código do arquivo gerado pelo Template foi modificado pelo Plugin. Ao final, teste a sua aplicação, para o exemplo HTML abra o arquivo index.html em um navegador de sua escolha.
Passo 6: Captura de dados nos Inputs do Template e Plugin
Os tipos de inputs são os mesmos para ambos os arquivos template.yaml e plugin.yaml
Ao criar o Template e Plugin, os inputs essenciais para o seu funcionamento e uso são definidos por padrão. No exemplo do Projeto de páginas HTML, os inputs parecem não ter uma relação direta com o projeto. Será necessário editá-los, para isso, siga os passos abaixo:
Consulte em Configurar arquivos .yaml os tipos obrigatórios e opcionais de inputs e outros atributos;
Na pasta da Stack, acesse a pasta do seu Template e abra o arquivo
template.yaml;Localize o atributo
inputs:, você terá os seguintes campos abaixo:
name: hello-stacker-template
description: Template base para uma página HTML.
types:
- app-template
inputs:
- label: Project name
type: text
name: project_name
default: project-name
- Pule uma linha e adicione o input abaixo:
Para o exemplo, utilize o código abaixo, ou se preferir, teste o input que faça mais sentido para o seu projeto.
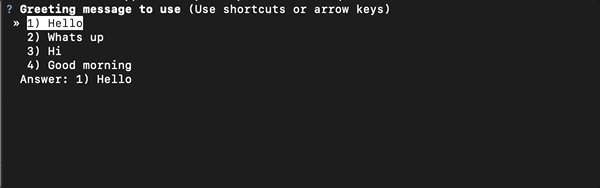
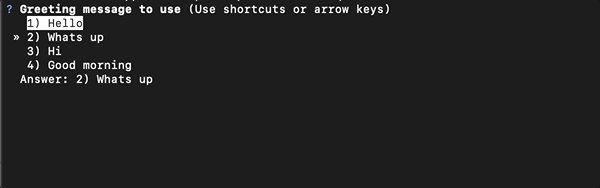
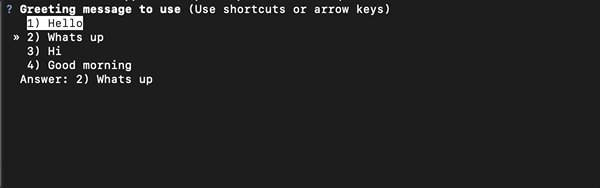
- label: Greeting message to use
type: text
name: greeting_message
default: Hello
items:
- Hello
- Whats up
- Hi
- Good morning
- Ao final, salve as alterações no arquivo
template.yaml.
Os tipos de inputs são os mesmos para ambos os arquivos template.yaml e plugin.yaml
Para o exemplo, não será necessário adicionar ou utilizar inputs no arquivo plugin.yaml. Faça as seguintes alterações:
- Na pasta da Stack, acesse a pasta do seu Plugin e abra o arquivo
plugin.yaml; - Delete todos os campos com exceção dos campos obrigatórios conforme o exemplo abaixo:
name: hello-stacker-plugin
description: Plugin que adiciona em uma página HTML um script para perguntar o nome de quem acessa a página.
types:
- app
- Ao final, salve as alterações no arquivo
plugin.yaml.
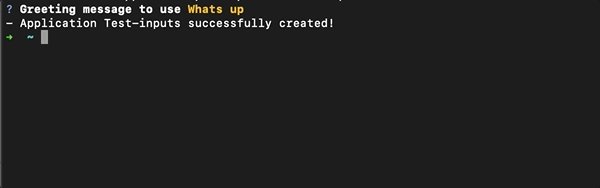
Teste os inputs
Após editar os inputs, crie uma nova aplicação de teste e observe as suas mudanças. Se desejar, consulte os passos abaixo:
- Criar uma aplicação de teste da seção Testar o Template;
- Use a aplicação criada em Testar a aplicação do Plugin.
As alterações desse exemplo irão refletir na aplicação do Template ao criar uma aplicação, confira a imagem abaixo:

Passo 7 (Opcional). Criar um novo Stackfile
Uma Stack pode conter mais de um Template e Plugin, se for o seu caso, para facilitar o uso da Stack para criar aplicações, é opcional usar um Stackfile customizado. O Stackfile descreve uma a combinação de um Template e um ou mais Plugins dentro de uma Stack para serem aplicados em conjunto ao criar uma aplicação.
Dessa forma, o Stackfile possibilita especializar o uso da Stack com essa combinação. Dentro da sua Stack, a pasta stackfiles é gerada por padrão e, dentro dela, o Stackfile default.yaml.
Se não houver a necessidade de disponibilizar um Stackfile customizado, então nenhuma ação é necessária, caso contrário, siga os passos abaixo para criar um novo Stackfile:
- Para criar um novo Stackfile, entre na pasta stackfiles e execute o comando abaixo:
stk-legacy create stackfile <TEXTO-COM-O-NOME-DO-STACKFILE>
Exemplo:
stk-legacy create stackfile hello-stacker-ask-name
Descreva a especialidade que o Stackfile vai adicionar na Stack. Prencha o campo Description:
➜ stackfiles git:(main) ✗ stk-legacy create stackfile hello-stacker-ask-name
? Description: (Describe your stackfile explaining its purpose) Exemplo em HTML que aplica o template hello-stacker-template e o plugin hello-stacker-plugin, para gerar páginas em HTML com um script que pergunta o nome de quem acessa a página.
- Na mesma pasta, abra o arquivo do Stackfile criado anteriormente para informar o Template, Plugins e Inputs. Para o exemplo, edite o Stackfile
hello-stacker-ask-name.yamlconforme o exemplo abaixo:
type: app
description: Exemplo em HTML que aplica o template hello-stacker-template e o plugin hello-stacker-plugin, para gerar páginas em HTML com um script que pergunta o nome de quem acessa a página.
template: hello-stacker/hello-stacker-template
plugins:
- plugin: hello-stacker/hello-stacker-plugin
Consulte como criar um stackfile para ver todas opções disponíveis.
Se você atualizar o Template e/ou o Plugin utilizados no Stackfile, não é necessário deletar e criar o Stackfile novamente. As atualizações são carregadas automaticamente, desde que o Template e o Plugin mantenham os mesmos nomes usados anteriormente.
Próximos passos
- Enviar a sua Stack para ser publicada no Portal de Estúdios. Esse passo é Opcional.
Leia também
Confira os comandos utilizados nesse passo a passo.
stk-legacy create stack.stk-legacy create template.stk-legacy create plugin.stk-legacy apply plugin.stk-legacy create app.stk-legacy create stackfile.
Aprenda sobre os comandos relacionados à criação de uma Stack:
- Adicione uma Stack ao seu projeto com
stk-legacy import stack. - Liste as Stacks disponíveis com
stk-legacy list stack. - Atualize todas as Stacks disponíveis com
stk-legacy update stack.
Aprenda a editar os inputs dos arquivos .yaml da sua Stack:
Esta página foi útil?