Template de aplicação Java
Você pode personalizar seus Templates por meio do Jinja, que é uma engine para criação de Templates dinâmicos. Para mais informações, acesse a documentação oficial do Jinja.
Você também pode utilizar esse caso de uso na customização do seu Plugin.
Customizar um Template de Aplicação Java
Esse caso de uso de personalização de Template, foi usado para a criação de uma aplicação Java.
- Você pode ver mais detalhes desse Template no GitHub.
Nesse Template há duas variáveis de input project_name e group_id. Você pode utilizá-las para personalizar o seu Template.
Com esse Template, é possível:
- Criar automaticamente pastas e arquivos usando inputs;
- Criar conteúdo condicional usando input;
- Substituir informações em arquivos já criados;
- Realizar ações antes e depois da aplicação do Template.
Confira os passos
Pré-Requisitos
- Ter criado o seu Template.
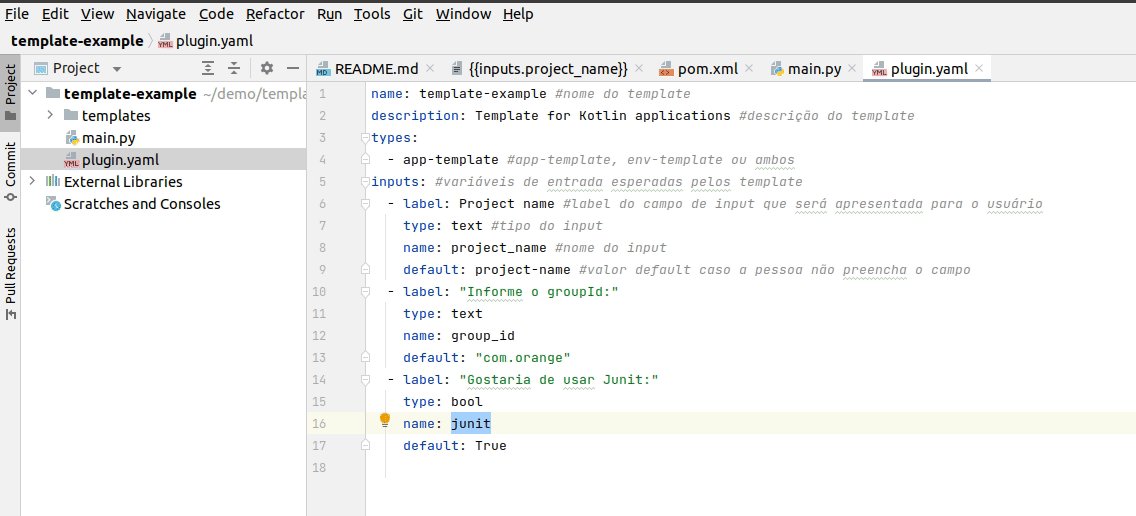
Passo 1. Criar um novo input chamado junit no arquivo template.yaml
Esse input é usado para perguntar ao usuário se deseja usar o junit em seu projeto (é um lib para testes.).
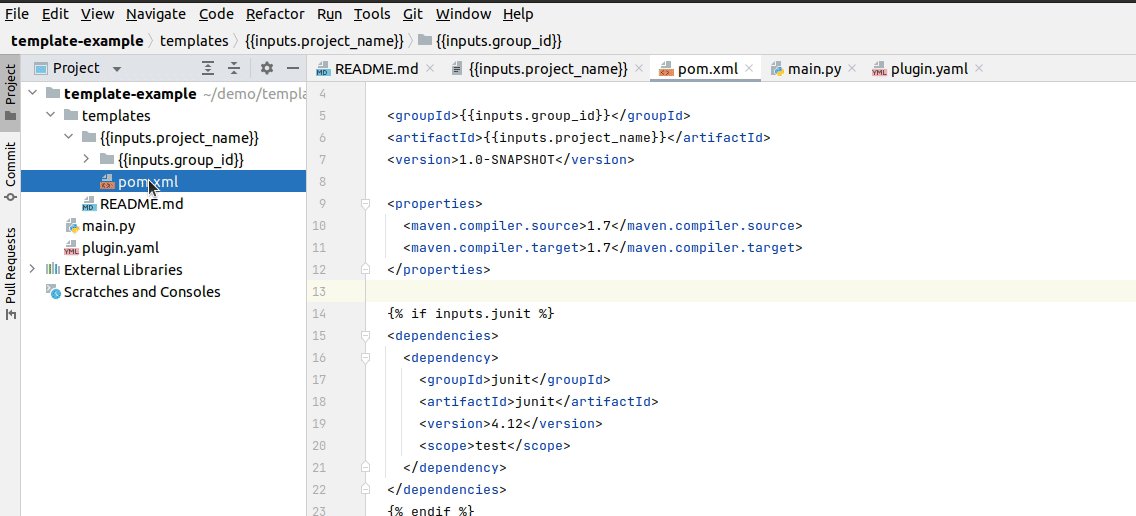
Passo 2. Criar arquivo pom.xml padrão para gerenciar as dependências do projeto que será criado a partir do seu Template
Dentro desse arquivo, há duas substituições usando os delimitadores de substituição do Jinja:
- {{inputs.group_id}}
- {{inputs.project_name}}
Essas substituições são referentes aos inputs do Template. Nos lugares onde os inputs aparecem no arquivo pom.xml, eles serão substituídos pelo conteúdo que o usuário digitar ao criar sua aplicação.
Passo 3. Usar uma condição usando delimitadores {% if (condition) %} {% endif %} para armazenar uma condição
A condição é: caso a pessoa tenha selecionado que gostaria de usar o junit, ele irá adicionar o texto referente à sua dependência, caso contrário, não adicionará.
Acesse a documentação do Jinja para ver outros possíveis comandos e os delimitadores.
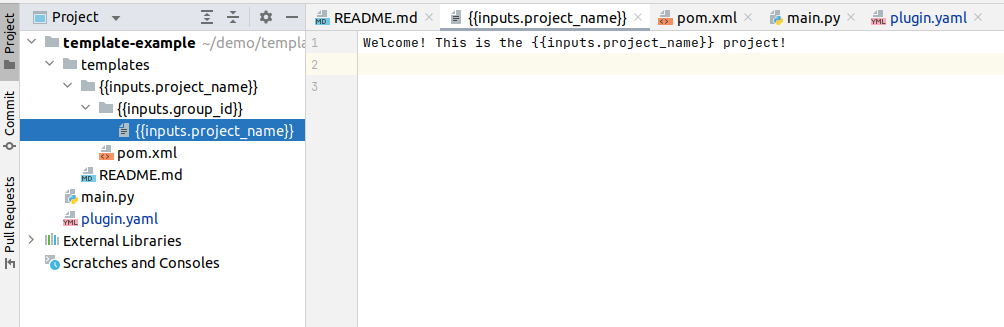
Passo 4. Criar duas pastas e um arquivo usando os delimitadores de substituição e os inputs do project_name e group_id
O conteúdo do arquivo também contém uma substituição, confira abaixo:

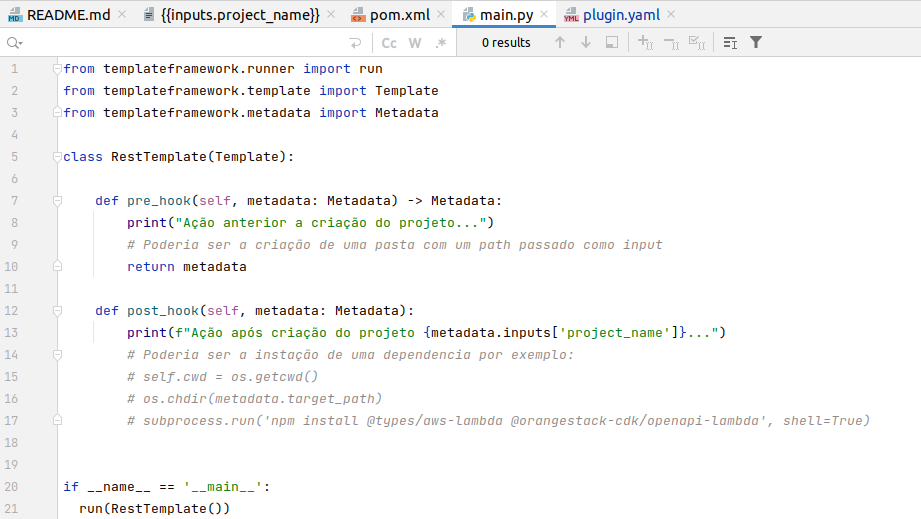
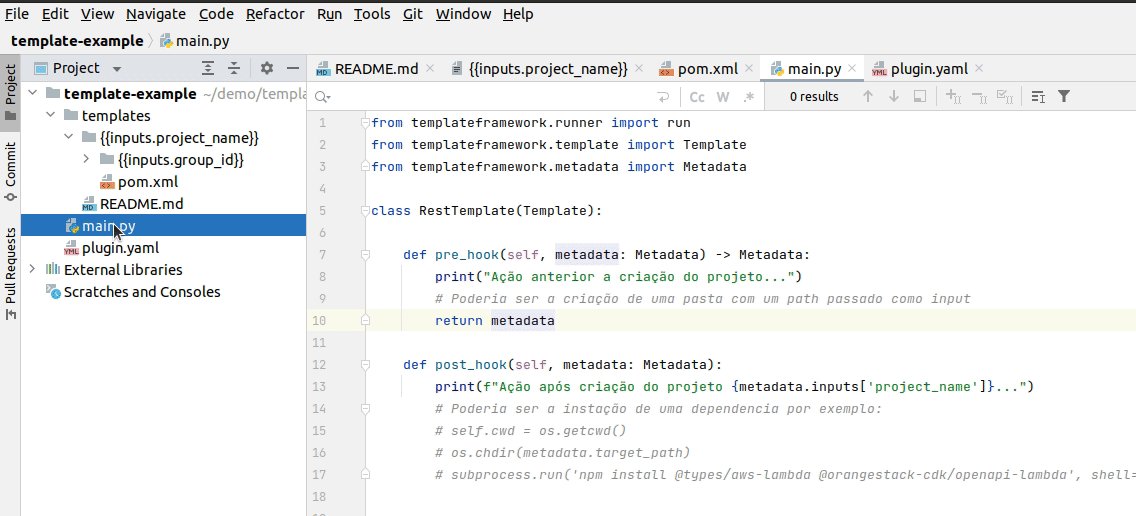
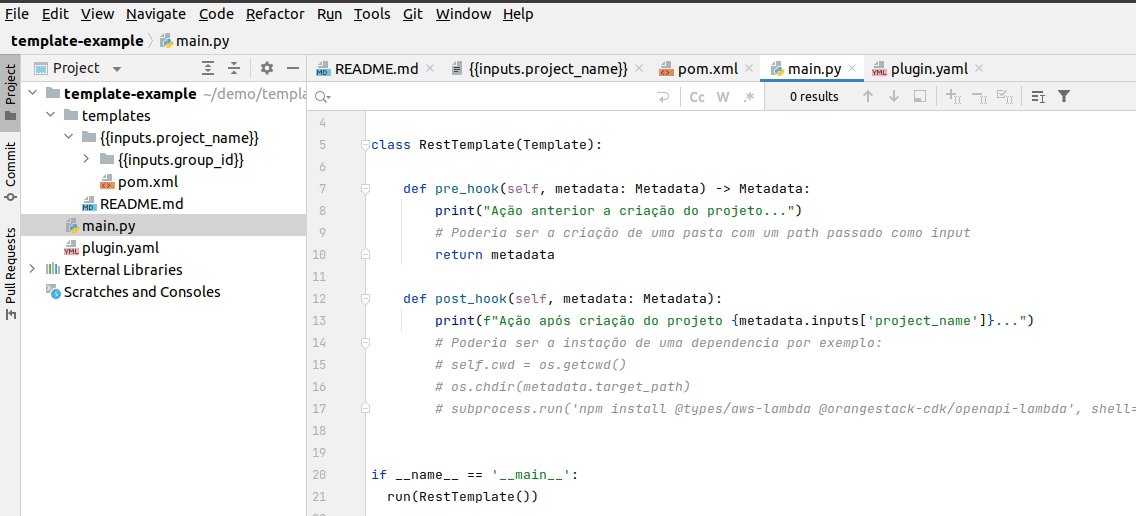
Passo 5. Criar um arquivo main.py que contém um código de exemplo
Você faz isso para realizar ações antes e depois da aplicação desse Template.
Um exemplo prático é a instalação de alguma dependência após a criação da aplicação. Confira abaixo o modelo da implementação:

O gif abaixo mostra o exemplo completo:

Passo 6. Testar a sua personalização
Crie um app por meio do comando abaixo:
stk-legacy create app <nome_da_aplicação> --template-path <path_template_local>
Esta página foi útil?